要将Markdown生成图片,可通过以下5种方式实现:
要将Markdown生成图片,可通过以下5种方式实现:
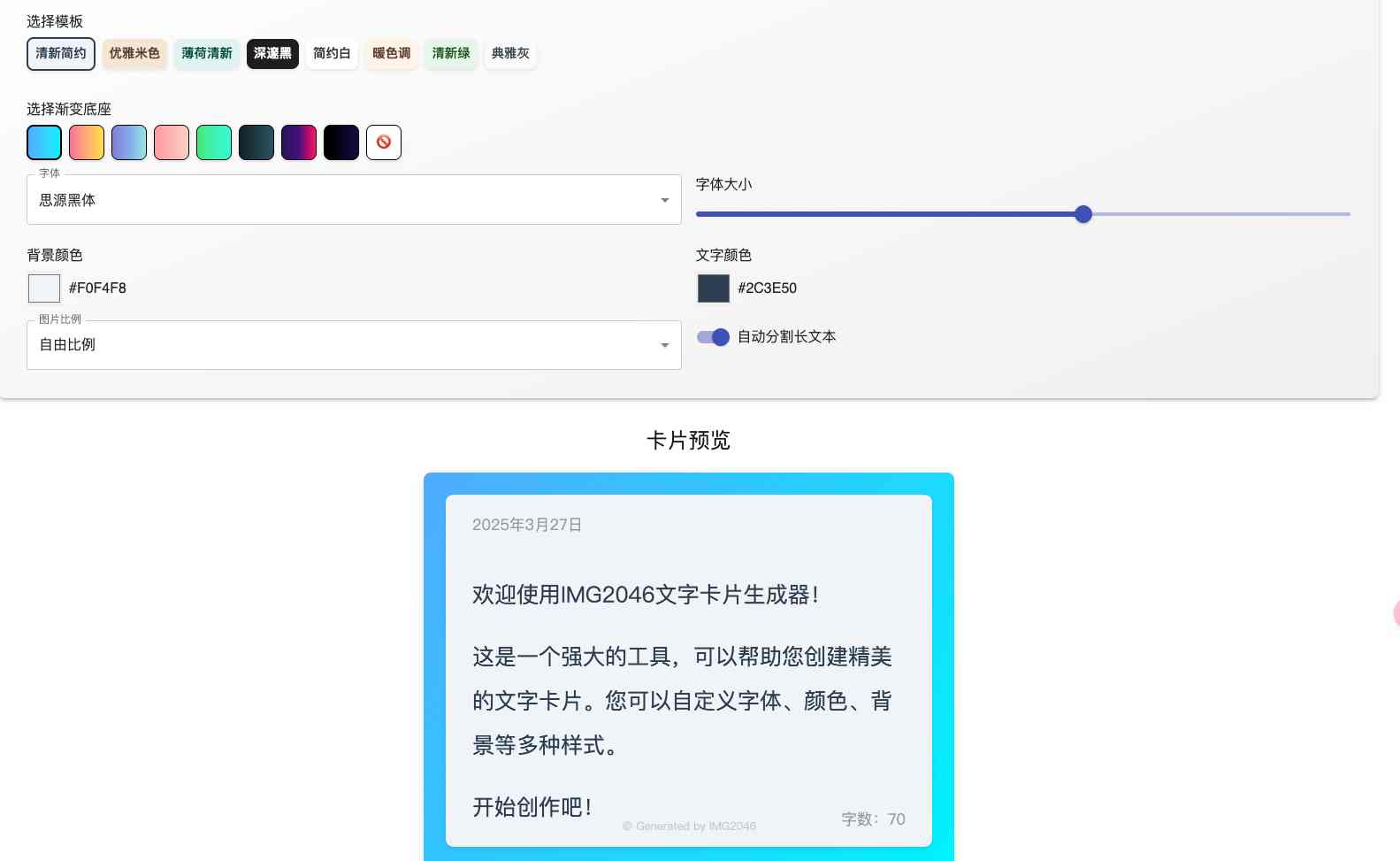
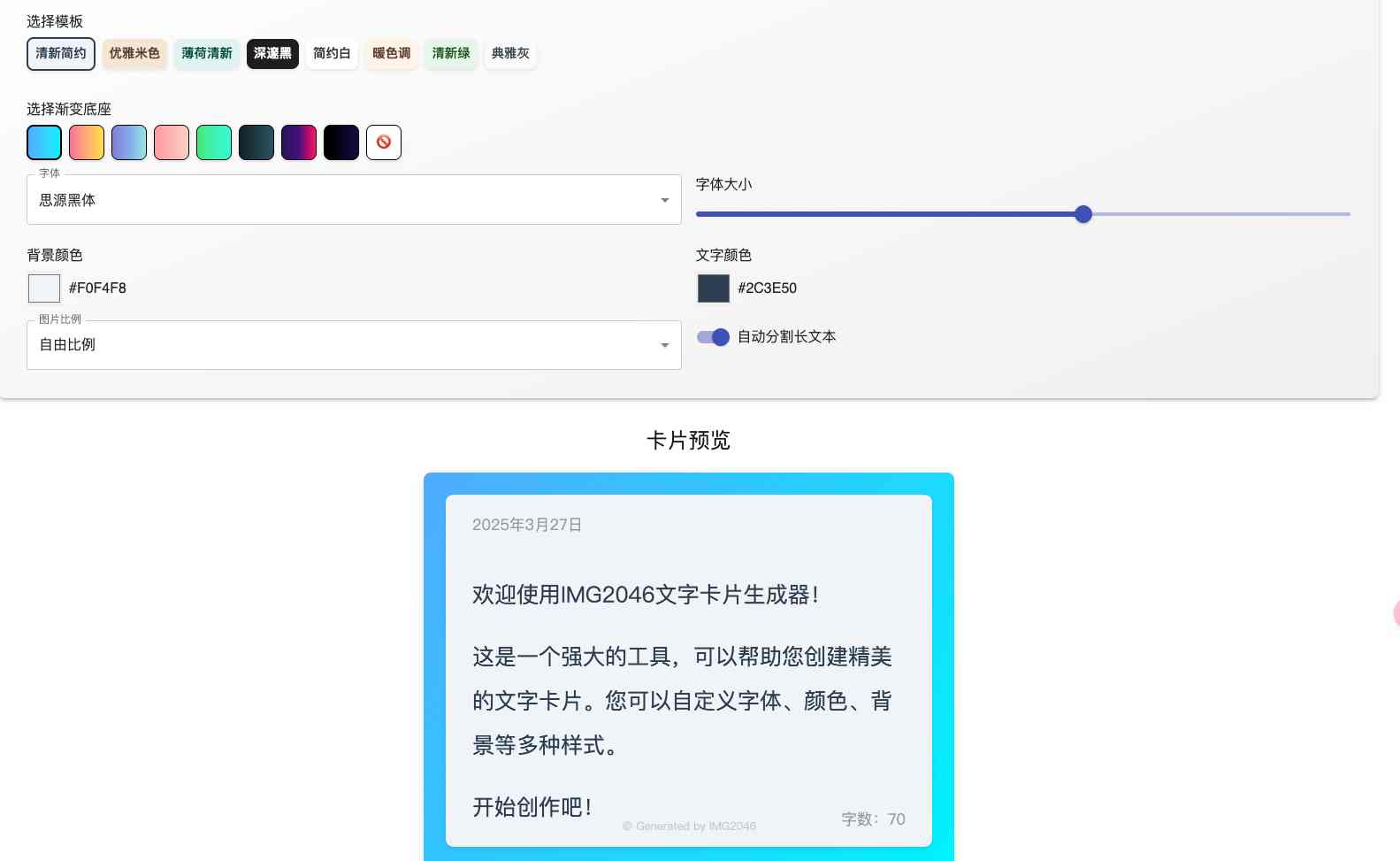
在线工具直转访问如知AI笔记 markdown-to-image 等平台,粘贴Markdown内容即可生成带排版样式的图片,支持自定义主题模板。
编程实现(Python示例)
命令行工具链
桌面软件方案
浏览器自动化用Chrome无头模式实现自动化截图:
注意事项:
如知AI笔记Markdown转图片功能,可以一次性导出为长文,也可以分割成多张图片导出,欢迎试用

要将Markdown生成图片,可通过以下5种方式实现:
在线工具直转访问如知AI笔记 markdown-to-image 等平台,粘贴Markdown内容即可生成带排版样式的图片,支持自定义主题模板。
编程实现(Python示例)
命令行工具链
桌面软件方案
浏览器自动化用Chrome无头模式实现自动化截图:
注意事项:
如知AI笔记Markdown转图片功能,可以一次性导出为长文,也可以分割成多张图片导出,欢迎试用

评论 (23)
非常实用的文章,感谢分享!
谢谢支持!